As the world of eCommerce evolves rapidly, the adoption of headless content management systems (CMS) has gained immense popularity. Strapi is one such game-changing CMS that allows businesses to streamline their content management process and delight customers with an immersive shopping experience.
Over 25k businesses are leveraging Strapi and it powers various industry-leading brands, including Tesco, Toyota, Tata, Mug & Snug, Paradigma, and Walmart. Moreover, its rich array of plugins, custom functionalities, and integration capabilities make it an ideal choice for businesses to empower their online selling journey.
In this blog, we will discuss how Strapi can serve as an ideal headless CMS for their business.
Understanding Strapi: An Open-Source Headless CMS
Strapi is an open-source headless CMS based on Node.js and used to manage, optimize and develop eCommerce websites and applications. Its independent front and backend architecture enables businesses to create and modify content in one place and update it across multiple platforms simultaneously. By leveraging Strapi’s backend, businesses can manage their products and content while seamlessly linking it with their customized storefront using APIs. With Strapi, it becomes easier to make updates across every screen automatically without making manual changes in every place.
Key Attributes of Strapi for eCommerce

Strapi offers several features to empower eCommerce businesses. These features help businesses to leverage Strapi and create a customized eCommerce store for their targeted audience. Check out the list of Strapi features and leverage them as per your specific requirements.
Open-source, Self-hosted CMS
Aforementioned, Strapi is an open-source content management system that allows businesses to manage their eCommerce store’s functionalities and content from a single dashboard. It is also a self-hosted CMS and handles hosting, domain, and software dependencies such as databases, required software libraries, and more, streamlining the eCommerce store setup process.
Customization and Flexibility
It allows businesses to integrate their store with their preferred microservices and frameworks to enhance its functionality. Strapi also provides fully customizable APIs to meet specific needs and enrich the end-user’s shopping experience. Strapi for eCommerce is the ultimate tool that assists in creating branded flexible content, managing multiple digital channels and connected devices, and optimizing workflow.
Scalability
With growing business needs and customers’ preferences, it becomes vital to have a scalable eCommerce store to manage the high-traffic scenarios. The headless CMS architecture of Strapi allows businesses to expand their store simultaneously over every platform as their business grows without disrupting its performance.
Flexible Integrations
Businesses can enhance their eCommerce store’s functionality and improve their tools by integrating industry-leading software and frameworks. Strapi allows flexibility to integrate frameworks such as Laravel and Symphony and API such as MUX to leverage their potential for building custom functionalities based on their specific business requirements.
Seamless Content Management
Strapi allows businesses to manage their content from a single admin panel seamlessly. They can generate appealing content and distribute it across multiple platforms simultaneously. Working on one admin panel gives them access to create, edit, manage, and publish content to blog posts, social media accounts, and homepage product descriptions. Moreover, Strapi allows working with all content types, from text and articles to photos and videos.
Extensive Plugins Marketplace
The vast availability of plugins in Strapi enables businesses to add custom features to their eCommerce store and enhance its functionality according to their specific needs.
Strapi also provides various plugins, such as Google Analytics integration, Comment Manager, and Record Locking, which set it apart from other CMS platforms.
Multi-language Support
In order to fulfill the localization and global selling efforts of an eCommerce business, Strapi comes with multilingual support that enables them to sell across geographical borders. Businesses can create different versions of their website for different countries and localize the content by translating the text and adapting the messaging & structure of the page to each version.
Also Read – Umbraco vs. Strapi
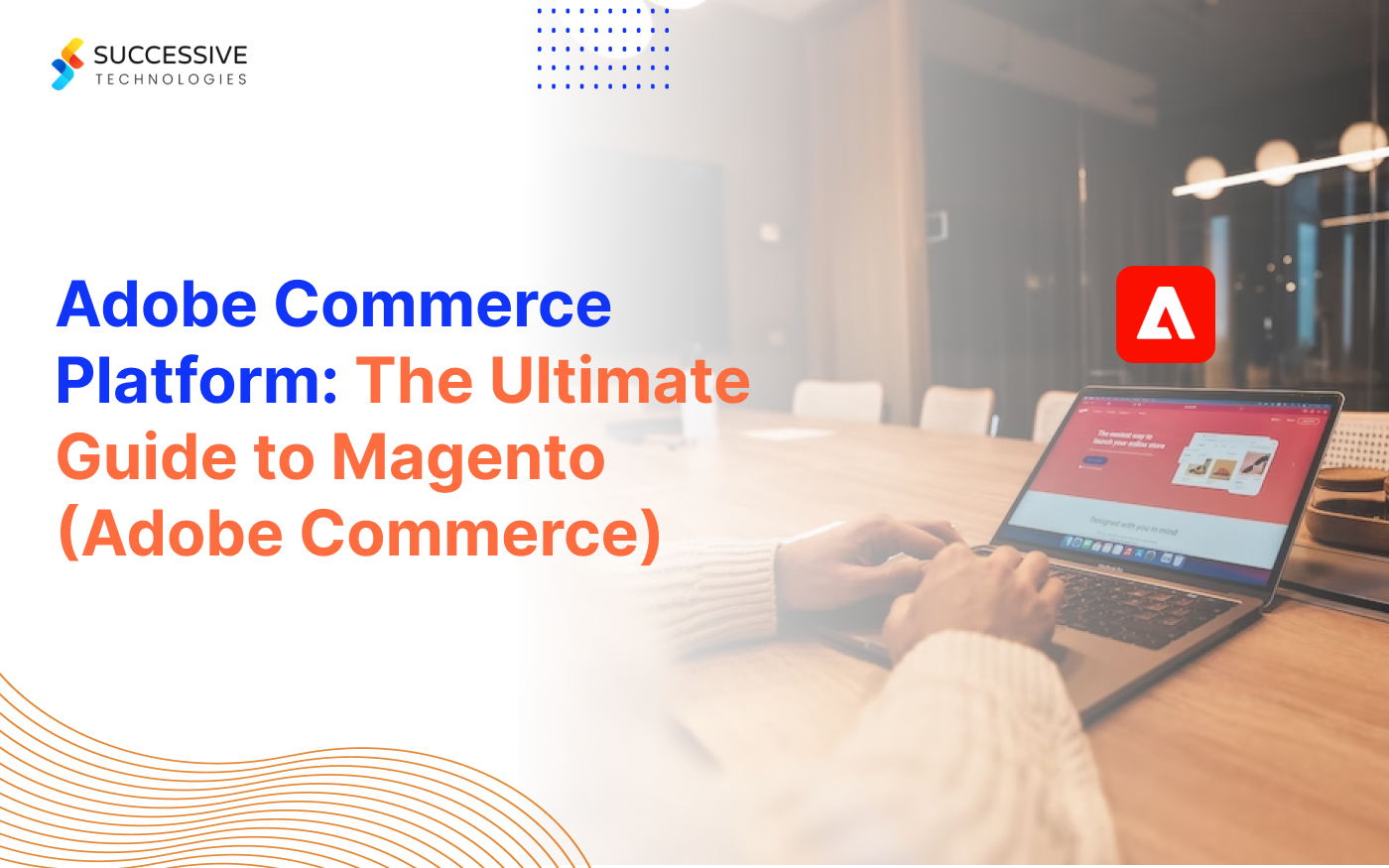
Setting Up Strapi for eCommerce
To set up Strapi for eCommerce, businesses need to follow several steps, including installation, configuring necessary plugins, setting up front end, and deployment.
There are also several prerequisites that are required to be installed on their system:
- Node.js (version 12 or higher required for Strapi)
- NPM (Node Package Manager)
- Strapi’s supported databases like MongoDB, PostgreSQL, MySQL
Let’s now understand how to set up Strapi in the below step-by-step guide.

Step 1- Strapi Installation
Once the above-mentioned prerequisites are installed, the first step is to open the terminal and run a command to install Strapi.
Here is the command example –
<npm install -g strapi>
Once the installation is complete, the browser automatically opens a new tab. Complete the popped-up form, create an account, and become the first administrator user.
Step 2 – Create a New Strapi Project
Post successful registration, navigate to the “create new project” directory and enter a command to build a new eCommerce project. Ensure to replace “eCommerce-project” with the project’s name in the command prompt. The admin user will now have access to the admin panel to create content categories, install plugins and manage their store.
Enter this command to create a new project –
<npx create-strapi-app@latest my-project>
Step 3 – Creating the Category Content Type and Defining API Endpoints
Strapi’s admin panel allows the user to manage content-type categories such as for products in the case of eCommerce. Content types are essential to define data structures. In the Strapi admin panel, under the “Content-Types Builder” section, create the necessary content types for their eCommerce platform, such as products, gender-based categories, orders, users, etc. After creating the content types, define the API endpoints for each content type. These endpoints will determine how data is accessed and manipulated via API calls.
Step 4 – Database Selection
During the project setup process, it will show a prompt to select the preferred database to manage, store, and secure the entire data. Strapi supports various database management systems (DBMS) such as MongoDB, MySQL or MariaDB, PostgreSQL, and SQLite. Businesses are required to select their preferred DBMS for its seamless configuration with Strapi and hassle-free, secured data storage.
Step 5 – Installing Strapi Plugins
Strapi has a vibrant plugin marketplace enabling businesses to add custom features in their eCommerce store. Depending on their specific requirements, they can choose and install plugins such as API.Video Uploader plugin to upload and manage videos, and Content Tags plugin to add custom tags to their content.
Step 6 – Set up User Authentication
For an eCommerce platform, user authentication is crucial. Strapi provides businesses with an in-built authentication and the flexibility to integrate their preferred authentication provider, such as Active Directory, Okta, Keycloak, and OAuth, to manage the access management and validate every user on their eCommerce web and app. They can configure authentication settings and registration options as per their requirements to offer a seamless signup experience.
Step 7- Frontend Set up
To set up the store’s frontend, it’s essential to choose a development framework such as React, Vue.js, or Nuxt.js. Being a headless CMS, Strapi offers complete flexibility to businesses to select and integrate any preferred framework as per their needs. They are also recommended to partner with a professional Strapi development company to develop the frontend system efficiently.
Step 8 – Testing and Deployment
Lastly, once Strapi’s backend, APIs, and Frontend are in place, it must undergo testing to verify for bug issues and resolve them promptly. Testing will ensure the eCommerce store is ready for the final launch and will look efficient for their target audience.
Want to learn more about Headless CMS?
Get valuable insights from the industry leaders about all things Headless CMS.
Customizing Strapi for eCommerce Needs
Being an open-source CMS, Strapi has a customization feature, helping businesses create, customize and manage their eCommerce store that aligns and augments their brand identity. From a single dashboard, they can add and organize all their products and content types to offer a remarkable shopping experience to their customers over every screen.
Strapi helps eCommerce businesses to increase conversion rates, optimize inventory, and integrate their preferred platforms and services to improve customer experience, with features such as Role-Based Access Control (RBAC), Single Sign On (SSO), and Enterprise Edition Support.
It also lets them add custom functionalities into the store, such as payments, search, and helpdesk via plugins and APIs to improve its performance and security. Additionally, with Strapi, businesses can create an eCommerce store that is accessible from every device–web, desktop, and mobile, enabling customers to shop from their preferred platform.
Strapi also offers several other functionalities specifically to empower eCommerce businesses, including inventory management, creating omnichannel CMS, integrating microservices, custom plugins of Strapi for eCommerce, and multilingual support. Let us now discuss each of these functionalities in detail.
Inventory Management With Strapi
While Strapi offers several features and functionalities to create a customized eCommerce store, it can also be leveraged to handle and enhance the inventory management process effectively. Here’s how it can be utilized for inventory management in eCommerce.
1. Data Model Setup
While creating content-type categories in the admin panel, businesses also get an option to define their inventory data model using these content types. For example, they might create a “Product” content type with fields like name, stock keeping unit (SKU), product description, price, quantity, images, and other product-related information. You can also create related content types like “Categories” or “Brands” and establish relationships with the “Product” content type.
2. API Creation
Strapi automatically generates REST APIs based on the defined content types. These APIs can be used to perform various operations for inventory items, such as creating new products, updating quantities, fetching product details, and deleting products.
3. Authentication and Access Control
Strapi provides in-built authentication and access control mechanisms such as role-based access control and single sign-on. With these features, businesses can set up different user roles (e.g., admin, warehouse manager) with varying access levels to manage and secure inventory data. This ensures that only authorized personnel can perform inventory-related tasks.
4. Integration with eCommerce Platform
Businesses with an existing eCommerce store can integrate their system with Strapi by utilizing the inventory APIs. This integration allows the eCommerce website or application to interact with the inventory data seamlessly managed in Strapi’s backend.
5. Inventory Tracking
Inventory tracking is an important process for managing inventory. Strapi enables businesses to keep track of the available stock for each product. When a customer places an order, the inventory can be automatically updated in Strapi to reflect the reduced quantity. This way, businesses can prevent overselling and manage stock levels efficiently.
6. Notifications and Alerts
Strapi can be configured to send notifications or alerts to designated users when certain inventory thresholds are reached. For example, if the stock of a particular product falls below a predefined limit, a notification will be sent to the warehouse manager to restock the item and avoid the chances of repetitive “item sold out” scenarios.
7. Reporting and Analytics
Strapi is also helpful in gathering data on inventory trends, popular products, and sales performance. Integrating with data analysis tools makes it easier to generate reports and gain essential insights to enhance the inventory management process.
8. Extensibility and Customization
By creating custom plugins or integrating third-party services with Strapi, businesses can extend their inventory management capabilities. For instance, they can integrate barcode scanning functionality to streamline inventory updates or integrate with an order management system to automate order processing.
Creating an Omnichannel CMS with Strapi
Developing an omnichannel CMS is all about personalizing customer experience no matter their location. Strapi simplifies and streamlines operations by allowing a business to manage their content for all their digital touchpoints — website, app, social channel, mall kiosk, etc. — from a single, centralized content hub. Content can be optimized and quickly delivered to multiple channels to support new product launches, in-person events, holidays, sales, and even real-life events. It helps create a seamless user experience across all channels and devices.
With a flexible content infrastructure and omnichannel publishing feature, businesses can link every stage of a customer journey, whether they are consuming content in an email or on social media, using a desktop, smartphone, or tablet.
With omnichannel CMS in Strapi, they can unify their content on all channels so that they work in parallel to enhance and personalize the user’s experience. This enables the user to utilize multiple channels simultaneously. Any progress the user makes on one channel remains saved so they can move to another channel and complete the purchasing process seamlessly.
Integrating Microservices With Strapi
Before discussing further how microservices integration works with Strapi, let’s understand microservices with a brief overview.
Microservices is a service-oriented organizational approach to software development, where software is composed of small independent services communicating through lightweight protocols, particularly APIs. It is an event-driven architectural pattern that arranges an application as a collection of loosely coupled services, where each service is responsible for a specific business process. Each microservice can be developed, deployed, and scaled independently and can be used to perform a desired function.
Integrating microservices with Strapi involves leveraging Strapi, a headless CMS (Content Management System), as a central data hub for content management while allowing separate microservices to handle specific functionalities or services within an application. This architecture enables the Strapi development company to build scalable and maintainable applications by breaking complex systems into smaller, independent services. As a headless CMS, Strapi allows flexible content creation and distribution making it an excellent choice for leveraging microservices.
Now let’s discuss Strapi and microservices integration with this step-by-step guide below:
1. Plan the Microservices Architecture
The first step is to define the various services the application will consist of. Each microservice should be focused on a specific task to enable the application to function seamlessly. For an eCommerce app development, businesses can define services such as customer service to manage customer information, a products service to manage product details, a tax service to determine taxes to be applied to products, and a payments service to manage payments.
2. Defining Data Models
Before setting up microservices, it’s crucial to determine data models through content types in the admin panel. These models represent the structure of the content. Businesses can create different content types, relationships, and validations based on their application’s needs. Based on the defined data models, businesses can then set up microservices. However, each microservice should have a well-defined API to interact with other services.
3. Communication between Strapi and Microservices
Strapi exposes content through APIs, which microservices can consume and utilize. The microservices will use HTTP requests to access and manipulate content in Strapi. For instance, when a new product is added to the product catalog microservice, it can make an API call to Strapi to store the product details.
4. User Authentication and Authorization
To secure microservices integration with Strapi, businesses must identify how authentication and authorization will work in their microservices architecture. One approach is to implement an authentication mechanism such as JWT (JSON Web Tokens). Strapi provides JWT-based authentication by default that the microservices can verify and use to authenticate different users and their permissions.
5. Monitoring and Logging
As the application becomes more distributed with microservices, monitoring and logging become crucial. Set up appropriate monitoring tools to track and improve the performance of each microservice and the interactions with Strapi.
6. Testing and Deployment
Testing microservices integration with Strapi thoroughly is a crucial step before deploying them to the final app. Since each microservice can be deployed independently, businesses can update and scale individual components per their growth requirements.
7. Scalability and Performance
Microservices architecture comes with the benefit of scaling the application whenever required and improving its performance. However, businesses must ensure to design their system to allow easy scaling of different microservices independently, depending on the evolving demands.
Leveraging Strapi’s Plugin Marketplace for eCommerce
The Strapi plugin marketplace consists of multiple plugins to add custom features and extend the functionality of the eCommerce store. Businesses can leverage various industry-leading software via these plugins to manage and optimize their store, improve its performance, and offer remarkable shopping experiences. Here are some top plugins that power thousands of Strapi-based eCommerce stores.
Shopify Plugin
This plugin enables businesses to integrate Shopify into Strapi and build a Shopify-based store while leveraging its key solutions. With this plugin, businesses can blend the best of two worlds – Strapi (self-hosted) and Shopify (SaaS). This way, they can use Shopify to create, manage, and sell their products and manage and distribute the content seamlessly with Strapi.
Localazy Plugin
With this plugin, businesses can quickly localize their content for Strapi in a number of languages as required. They may either translate the content manually using this plugin or have the translation team handle it. This plugin enables faster bulk translation of the entire content.
MUX Plugin
It is a plugin for uploading video and audio files to Mux and managing them within Strapi. It provides the ability to upload content via a URL or a direct file upload to Mux and manage the audio content easily. When the asset is prepared, Mux immediately updates Strapi via Webhooks.
Strapi GraphQL Plugin
Being among the best Strapi plugins, it offers the capability of GraphQL with Strapi. While the REST API endpoint has been generated by default for each content categories, using the GraphQL plugin, businesses may add a GraphQL endpoint to fetch and edit the content in Strapi’s backend easily.
Stripe Payment Plugin
Stripe payments plugin is one of the most popular eCommerce plugins in the Strapi plugin marketplace. It streamlines the payment integration process and allows businesses to accept online payments on their eCommerce stores. Not only online payments, they can also create subscriptions using Credit and Debit Cards, AliPay, Apple Pay, and Google Pay via Stripe.
Passwordless Plugin
With the help of the Passwordless plugin for Strapi Headless CMS, users can access email links to log in or register for applications. This plugin improves the Strapi User Permissions Plugin’s capabilities.
Multilingual Support in Strapi
By leveraging Strapi development services, businesses can create multilingual eCommerce websites and apps to deliver personalized shopping experiences to each target audience, regardless of their language. Offering multi-language support, Strapi enables them to localize and modify their content by translating the text and adapting the messaging & structure of the page to specific regions.
Additionally, Strapi renders a specific plugin for multilingual compatibility called the “Internationalization (i18n) Plugin.” This plugin allows businesses to create multiple content versions, also called locales, in different languages and for different countries. With clear navigation, smooth content editing feature, and flexibility to adapt the structure of each locale, it becomes easier to reach global customers and distribute content in their local language.
Integrating the multilingual plugin into their eCommerce website and app, businesses can foster international eCommerce, broaden their customer reach, improve brand image, and drive sales.
Conclusion
By leveraging Strapi’s remarkable features, a rich array of plugins, and custom eCommerce functionalities such as inventory management, omnichannel CMS, and microservices integration, businesses can undoubtedly create and manage their eCommerce store that showcases their brand image efficiently. With the utilization of plugins, APIs, and microservices to add features and improve performance, Strapi is set to become the future of the headless eCommerce landscape.